CARA GAMPANG. Kembali lagi aku harus up-date postingan blog CARA GAMPANG ini setelah sekian lama aku telantarkan. Kali ini CARA GAMPANG membahas pertanyaan salah seorang sahabat blog ini, utamanya tentang merubah atau lebih tepatnya menyesuaikan widget Newspic serta menjalankan fungsi search dari Template Super SEO friendly 2012 agar sesuai dengan web/blog dari masing-masing blogger yang bersedia mempergunakan template buatan CARA GAMPANG (tahun 2012) ini.
Template Super SEO friendly ini ternyata mampu mempengaruhi Google search engine untuk secara cepat meng-crawl (merayapi) blog-blog yang mempergunakannya, tentunya hal ini tidak akan dapat berlangsung secara serta merta (instan) dan tentu saja membutuhkan submite sitemap yang memadai dan lengkap. Untuk submite sitemap tersebut, cukup dengan mempergunakan fasilitas-fasilitas yang terdapat pada Google Webmaster Tool.
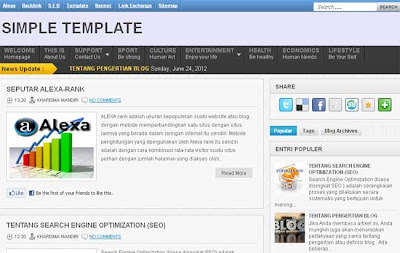
Template Super SEO Friendly 2012
Baiklah, mari kita bahas satu persatu permasalahan yang telah terdeteksi oleh sahabat blog termaksud, yaitu :
1. Mengaktifkan widget search
Untuk dapat mengaktifkan widget search pada template ini tentu masih membutuhkan beberapa penyesuaian mendasar. Tenang saja, penyesuaian tersebut tidak terlalu sulit, cukup gampang. Ikuti langkah-langkah di bawah ini secara cermat.
- Log in ke akun blogger anda
- Kemudian pilih menu Template
- Sebelum melanjutkan proses selanjutnya, lebih baik anda backup dulu template anda
- Pilihlah Edit Template yang lupa untuk centang Expand Template Widget
- Nah, di sini kita mulai bekerja pada menu edit HTML template, carilah kode atau script berikut ini (anda dapat mempergunakan fungsi Crlt-F atau F3 untuk mempermudahnya) :
<div class='menusearch'>
<div style='float:right;padding:0 0 4px 2px;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://template67.blogspot.com'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:130px;border:none;padding:4px 10px; font:italic 12px Georgia;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW0OfJlaVdX1UJutwdQmuk-CHlVUjaMAs6zsZheXH9YMP_gZ6781yEhB-ikDRGbRd1-VGrl2SJ3sShzrr2IXckYR-t16uRIyRQIe_dBWKNkZ1uTtei9627JvbW8Girk0a1IqxQvuNEsag/s1600/field-bg.gif) no-repeat;' type='text' value='Search ....'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrbg8RHYcwJQ21F5BAHsmCywwXwBNZvgvcIN18cXBqHT2dNoozC-XHLHi2shU9Vl2xOOCd7m0tSLS8ogh_GDMVZ8wE2R5D_eV16iP1gEiUOxv3NGgzseb_uNfPAhb35wlqGTjI6fjP5oE/s1600/bg_search.gif' type='image' value='Search'/>
</form>
</div>
<div style='float:right;padding:0 0 4px 2px;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://template67.blogspot.com'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:130px;border:none;padding:4px 10px; font:italic 12px Georgia;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW0OfJlaVdX1UJutwdQmuk-CHlVUjaMAs6zsZheXH9YMP_gZ6781yEhB-ikDRGbRd1-VGrl2SJ3sShzrr2IXckYR-t16uRIyRQIe_dBWKNkZ1uTtei9627JvbW8Girk0a1IqxQvuNEsag/s1600/field-bg.gif) no-repeat;' type='text' value='Search ....'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrbg8RHYcwJQ21F5BAHsmCywwXwBNZvgvcIN18cXBqHT2dNoozC-XHLHi2shU9Vl2xOOCd7m0tSLS8ogh_GDMVZ8wE2R5D_eV16iP1gEiUOxv3NGgzseb_uNfPAhb35wlqGTjI6fjP5oE/s1600/bg_search.gif' type='image' value='Search'/>
</form>
</div>
Gantilah tulisan yang tercetak tebal dan berwarna merah dengan alamat URL web/blog anda sendiri, selanjutnya adalah save template anda, dan selesai sudah proses pertama ini.
2. Menyesuaikan Widget Newsupdate
Untuk menyesuaikan widget newsupdate ini pun cukup mudah untuk dilakukan tinggal anda merubah alamat URL default dan menyesuaikannya dengan URL web/blog anda sendiri.
Langkah awal sama dengan seperti yang telah diuraikan pada point 1 di atas, kemudian carilah kode/script berikut ini :
<div class='newspic'>
<div class='news'>
<div style='float:left;padding:5px 60px 5px 5px;font:bold 14px Arial;color:#333;text-transform:none;'>
News Update :
</div>
<div style='float:left;width:780px;padding:4px 0; position:relative; overflow:hidden;'>
<script type='text/javascript'>
var cssfeed=new gfeedrssticker("example1", "example1class", 4000, "_new")
cssfeed.addFeed("template", "http://template67.blogspot.com/feeds/posts/default") //Specify "label" plus URL to RSS feed
cssfeed.displayoptions("date") //show the specified additional fields
cssfeed.setentrycontainer("div") //Wrap each entry with a DIV tag
cssfeed.filterfeed(10, "date") //Show 10 entries, sort by date
cssfeed.entries_per_page(1)
cssfeed.init()
</script>
</div>
<div class='news'>
<div style='float:left;padding:5px 60px 5px 5px;font:bold 14px Arial;color:#333;text-transform:none;'>
News Update :
</div>
<div style='float:left;width:780px;padding:4px 0; position:relative; overflow:hidden;'>
<script type='text/javascript'>
var cssfeed=new gfeedrssticker("example1", "example1class", 4000, "_new")
cssfeed.addFeed("template", "http://template67.blogspot.com/feeds/posts/default") //Specify "label" plus URL to RSS feed
cssfeed.displayoptions("date") //show the specified additional fields
cssfeed.setentrycontainer("div") //Wrap each entry with a DIV tag
cssfeed.filterfeed(10, "date") //Show 10 entries, sort by date
cssfeed.entries_per_page(1)
cssfeed.init()
</script>
</div>
Nah, langkah selanjutnya tinggal anda merubah alamat URL yang berwarna merah tersebut, ganti dan sesuaikan dengan alamat URL web/blog anda sendiri. Langkah berikutnya, save template anda dan selesai.
Demikianlah tips-trik tentang otak-atik Template Super SEO Friendly 2012 buatan blog CARA GAMPANG ini, seandainya masih ada hal-hal lain yang perlu penjelasan, silahkan anda menulis pada kolom kotak komentar yang telah tersedia.
Semoga bermanfaat.



bagus sekali mas informasinya mas, terimakasih, kunjungan balik dari www.tuliskan.com
BalasHapusTerima kasih atas kunjungannya Mas Farhan, semoga dapat lebih menjalin tali persahabatan.
Hapus